After experiencing many problems with accessing the relevant pages to design the external site, the cause of which is unknown, we have been able to overcome the issue by typing the URL into the browser rather than navigating through the site. When the problems first arose Rob and I looked for solutions using the Office 365 Community Forums, where we found that many other users seemed to be experiencing similar issues. One Microsoft engineer suggested that users submit service requests through the Admin page, but again another  unexpected error was thrown at us upon attempting to do this. I suspect that now that Microsoft have released Office 365, they support efforts are concentrated on subscribing customers, although this is just speculation.
unexpected error was thrown at us upon attempting to do this. I suspect that now that Microsoft have released Office 365, they support efforts are concentrated on subscribing customers, although this is just speculation.
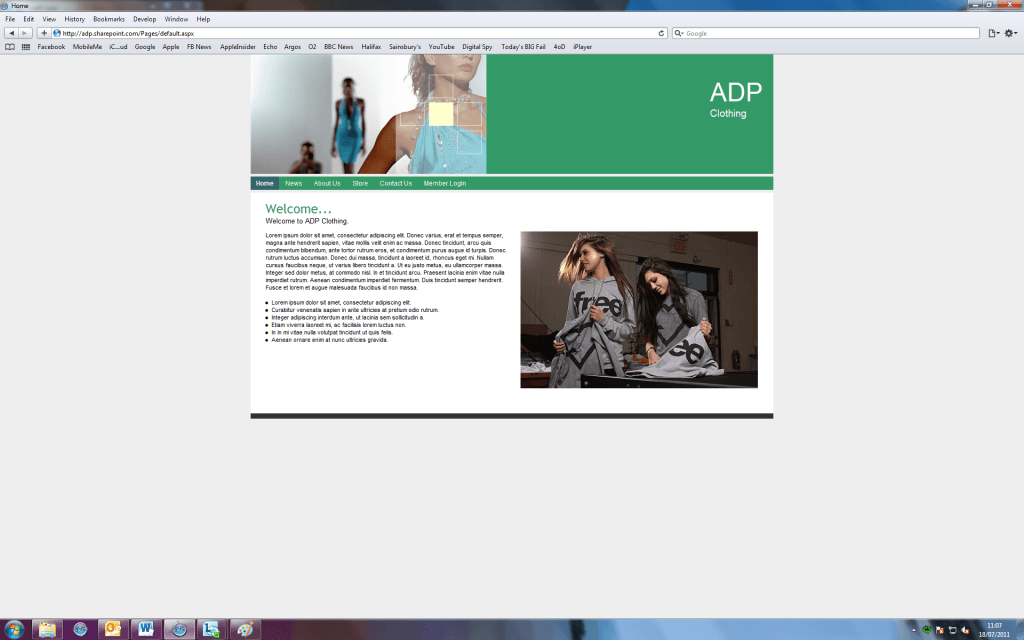
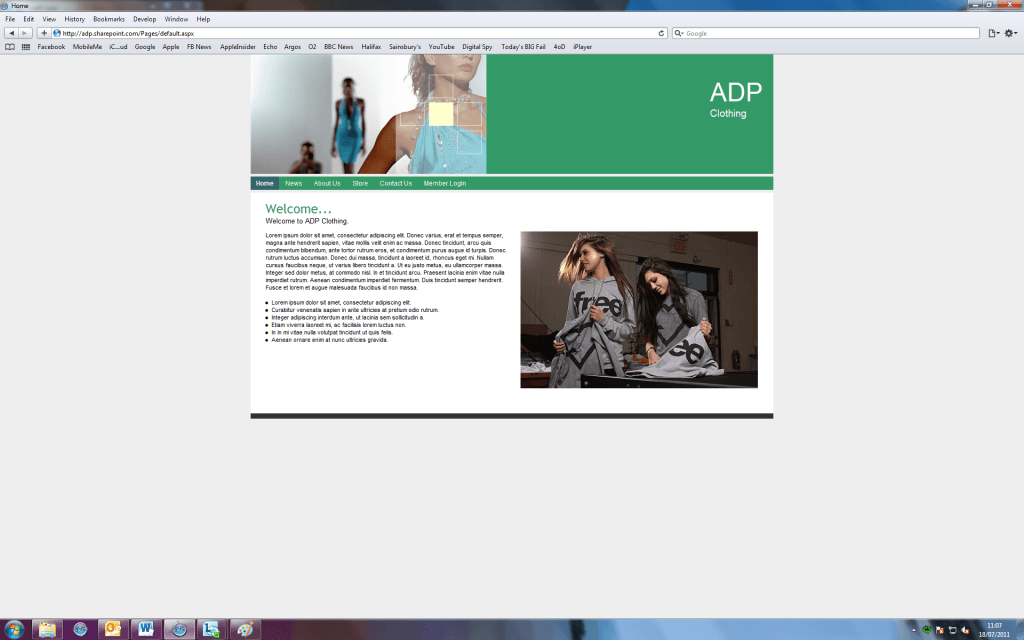
The master page of the external website cannot be changed and therefore you are limited to what you can do with the layout, however you can override the CSS and once you have dissected all of the default CSS can make almost any design changes you wish. We decided to keep the design clean and simple, modifying only the color scheme and tidying up the navigation, which by default looks a bit messy.
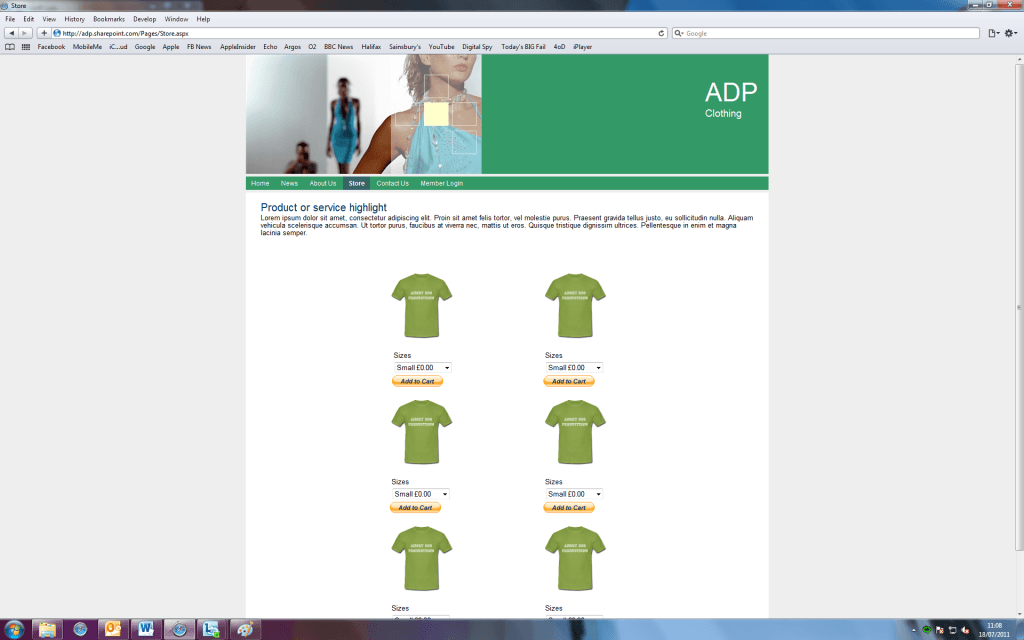
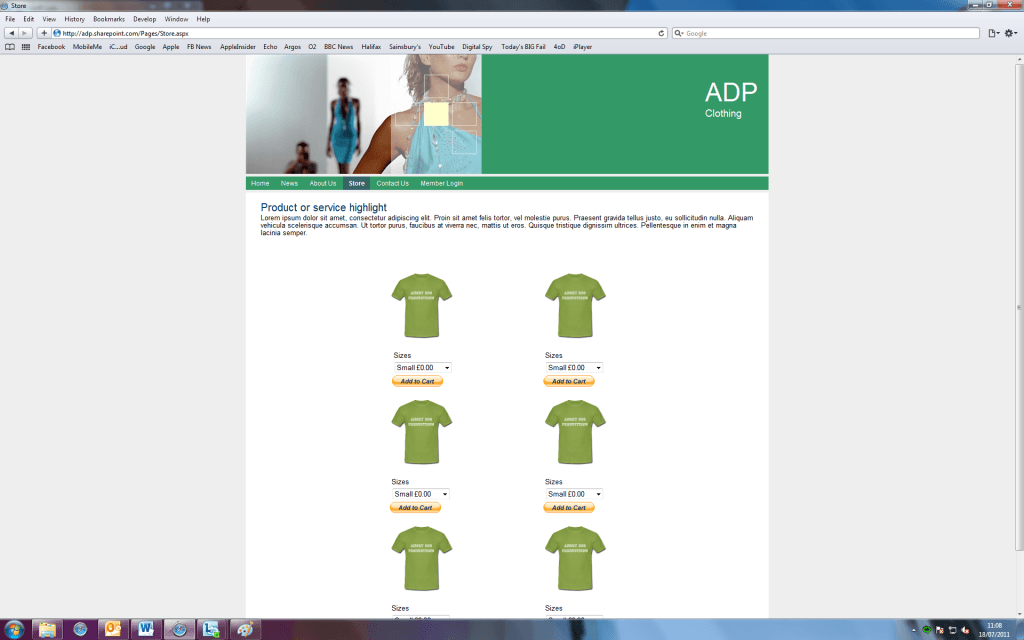
Rob added a mock ‘Store’ page to the site to show that small businesses could, if they wish to, sell there own products using Office 365. Although Office 365 does not offer an out of the box store template, it was still fairly easy to set up a simple store using the paypal web parts. When inserting a paypal web part, the user is redirected to their paypal account which is where they will create the buttons for their products, once they have done this they will be provided with some html code which is then inserted into the paypal web part, a button is then generated. For anyone who is fairly confident with computers this should be a straight forward task, but for people who may be a bit overwhelmed, they may want to get a friend to do it for them.
The ‘Contact Us’ page, included by default, we think is very important from a consumers point of view. There is nothing more frustrating when you want to contact a company and you cannot find anywhere on their site to do it. We used one of the built in webparts to create a contact us web form. This is simply selected from a menu and dropped in to the webpage where your cursor is. This web form asks the user for their name, email address, and their message. The content of these forms is then sent by email to the chosen person/s, where the query can be followed up.
more frustrating when you want to contact a company and you cannot find anywhere on their site to do it. We used one of the built in webparts to create a contact us web form. This is simply selected from a menu and dropped in to the webpage where your cursor is. This web form asks the user for their name, email address, and their message. The content of these forms is then sent by email to the chosen person/s, where the query can be followed up.
To try and make the website a little different from the sandbox solution Rob attempted to add in some JQuery navigation for the store, this involved some very simple code. This meant editing the master page too, after some, it became apparent that it wasn’t possible to edit the master page as it wouldn’t accept any changes at all and would just throw back an error.